こんな始めたての辺境ブログを見つけてくれた貴方!
始めまして「いちば」です。宜しくお願いします。
今、コレを書いている時の気分は「ブログを書けるって、幸せ!」です。
さっきまでは心が折れて泣きたい気分でした…
以下、事件です!
----------------
今日は久々に良い天気!
なのでちょっと会社行って、その後図書館でも行こうかな。
そんでもってブログ書いたら簿記3級の勉強しよ!
よっしゃ!頑張るぞーー!
なんて、朝は思っておりました。 ええ。朝はね!!
もうお分かりだと思いますが、連休明けのたまった仕事を片付けて、お昼休みにブログを書こうと、いつも通りブログを立ち上げてサイトにログインしようとしたら、やつが現れました!
『Not Found!』
ちょっと待て!何が起きた!! どういうこと????
え!?「お探しのページは存在しません」
今までの全部消えたの? パニック!!
もともとPCの知識があまり無く、ましてや会社の人にはブログやっている事を黙っているので相談できるわけも無くお昼明けの午後の仕事中は全然仕事が手につかなかった。
社内の事務デスクでブログを直すわけにも行かず、でも何が起きたのか調べたいし…
たぶん、今までで一番早く仕事を終わらすべく奮闘しましたわ。えぇ~。即効事務を終わらせ外に出れる状況を作ってやりましたよ。外にさえ出れば、どこかでしっかり調べたる!
結論は直りました!!
(コレを書いてアップしてるので当然ですが)
もし同じような事になっている人がいたら、きっと相当あせっていると思う(体験済み!)
なので「直し方」を書いておきます(自分の再発の為に!)
なお全ての事象で解決できるわけじゃないと思いますが、もし同じようなパターンの人がいれば参考にしてみて下さい。
自分の場合
- ショートカットのブログアドレスからはちゃんとブログが存在している。
- ブログからログインしようとすると野生のNot Foundが出てきて編集出来ない。
- Site Guardのプラグインを使っていてカスタマイズをしていた方。
- conoHaサーバーを利用している方。
この4つに当てはまれば同じやり方で直せるかも。因みに1番・2番はだいたい同じだと思いますが、3番と4番はもしかしたら違う可能性があります。
直し方としては下記の手順(手順の下に画像)
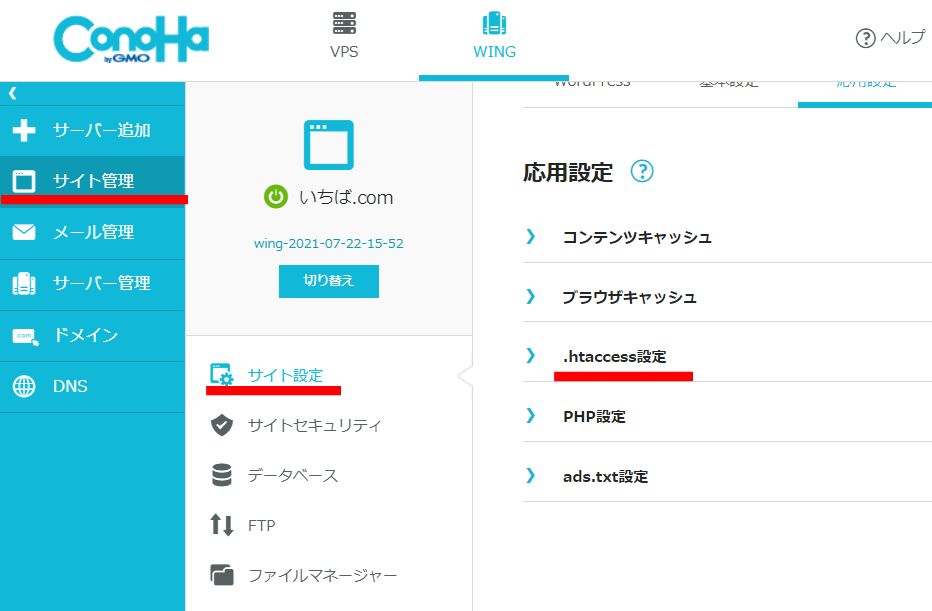
- conoHaサーバーに入り左上の『サイト管理』をクリックします。
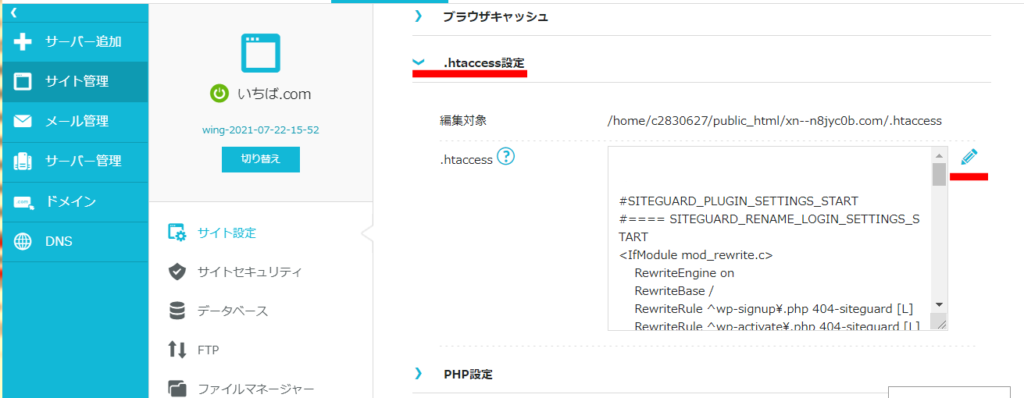
- そうすると右側に『.htaccess』(ドット エイチティ アクセス)をクリック
- .htaccess?の横の英語が一杯ある所の『右上のペンマーク(編集)』をクリック
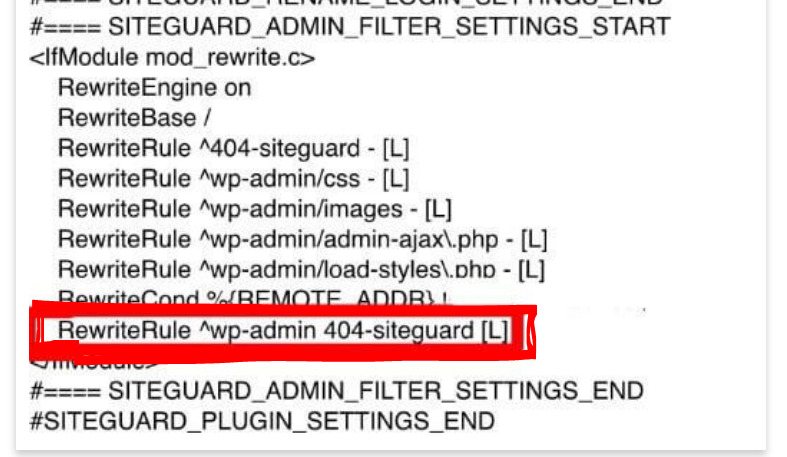
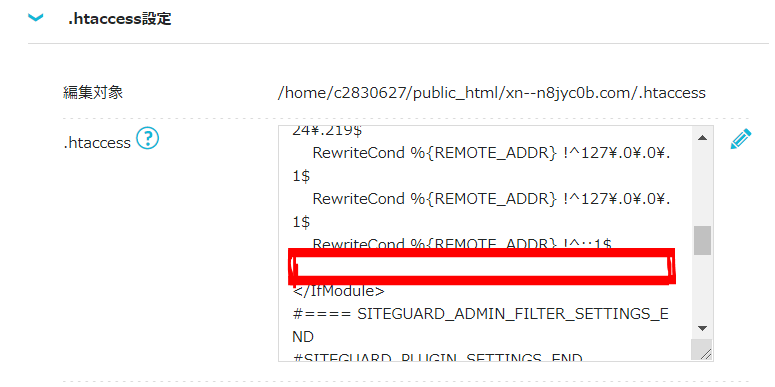
- 英語記号文字を編集できるようになるので真ん中ちょい下の『特定文字を消す』
- 消すのは1行 RewriteRule ^wp-admin 404-siteguard [L]この文章(404が目印)
- 登録!しておわり




なお、conoHaサーバーへのログインは普通にログイン画面で入れるはずです。警告文みたいのがちょっと出るけど、恐れずに進んだら直りました。(あくまで自己責任でお願いします) この後、原因(予想)を書いておきますのでそれを見ると恐れずにいけるかも。
『そもそも何が起きたのか?』
今回の件、そもそもの原因は?
また同じ事が起きた時にも対応できるように知っておきたい。
いろいろ調べてみたら、どうやら「Site Guard」が一生懸命仕事した結果のようです。
そもそもの原因は「カスタマイズをしていた事」と「IPアドレスが変わった事」のようです。カスタマイズを普通にする分にはたぶん問題ないのでしょうが、カスタマイズ中にちゃんとログアウトせずにIPアドレスを変えて(違う場所からのログインで)、ブログ管理画面にアクセスをしようとした結果、Site Guard(以下サイトガード)のチェックに引っかかったようです。
サイトガードの気持ち的には、
「あれ、編集中にログインしている元(IP)が変わったぞ?もしかして誰かにのっとられてるんじゃない?よっしゃ、ガードすっぞ!」的な感じみたいです。

サイトガード自体は駄目な子ではなく、むしろ『鉄壁!』の仕事をしただけのようです
とにかく、何とかブログを書ける状態に戻す事が出来ました。
今後はちゃんとカスタマイズ後はログアウトして管理したいと思います。またIPアドレスが変わるたびに同じ事にはならないはずですが、どうやらもうちょっとサイトガードをゆるくする事も出来るみたいです(直し方は分かったので鉄壁のこの子をこのまま使うつもりです。)
----------------
改めて何が起きるか分からないな~、ブログを書くって!
まだ始めて間もないし特化ブログでもない日常ブログなので、そもそも読者がほとんどいない寂しいブログですが、それでも毎日書いているといざ書けないのは寂しいなと。
それと、同じような状態になっている人が一杯いて、改善の記事を上げていてくれるのって、何かうれしいですね。
今日参考にさせてもらったいろいろな記事の全てに感謝します。
ありがとう御座いました!
おかげで、野生のNot Foundは倒せました!







コメント